
A medical app to help Dyshidrosis patients reach comfortable and healthy
The Challenges
Keep Calm and Comfortable

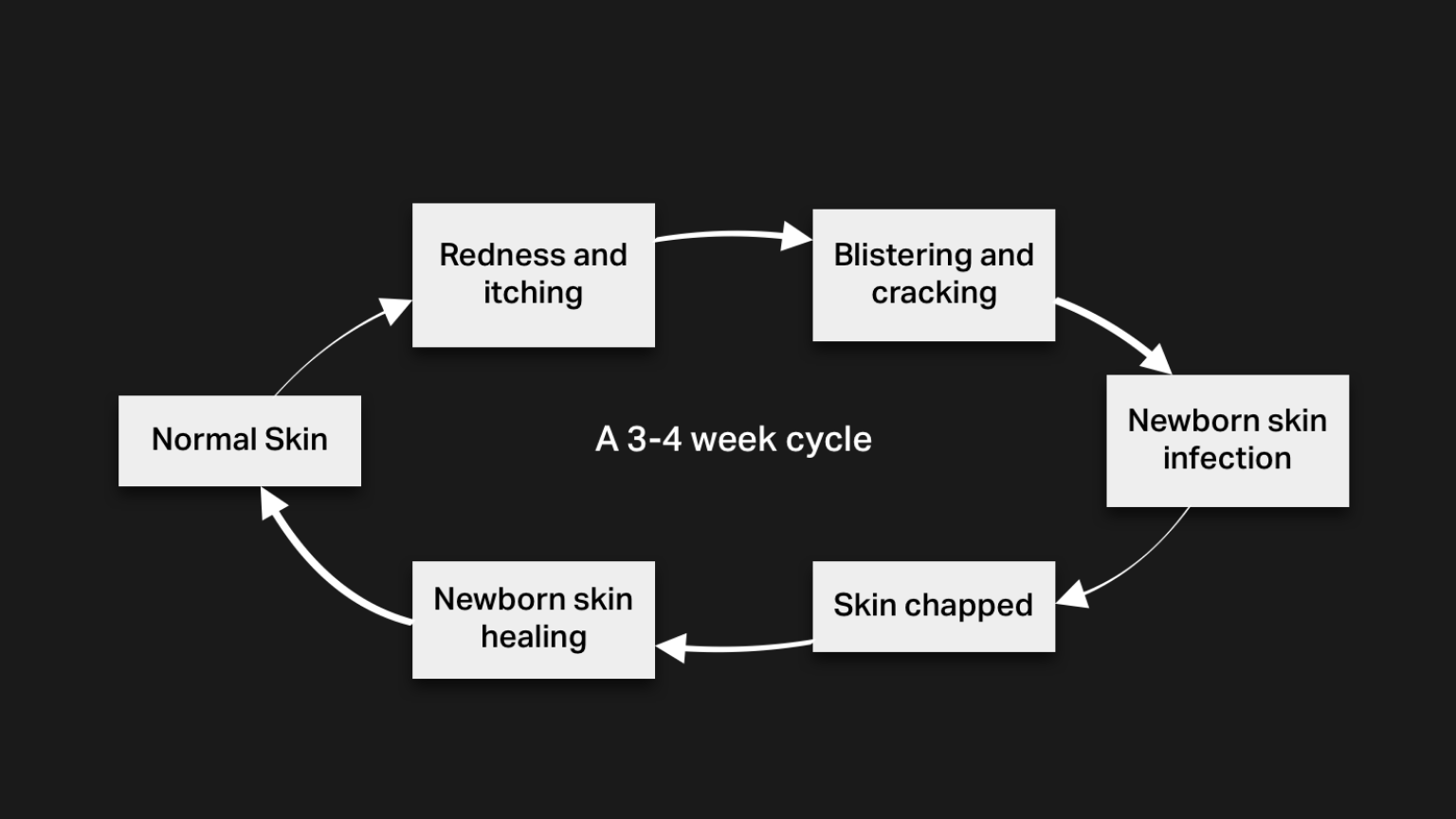
"Life cycle" of Dyshidrosis
What is Dyshidrosis
Dyshidrosis is an informal group of skin conditions in which the skin cannot protect itself as well as it should, so the person often gets itchy, dry skin.
Dyshidrosis can be feeling itching/paining (or both) extremely, and those feeling can seriously affect the quality of life. Btw, I'm the Dyshidrosis patient too.
Patients of Dyshidrosis must use steroid-containing ointments for treatment, but it has significant dependence: so-called the "double-sided blade".
Learn more about this disease form The American Academy of Dermatology.
According to my experience of life and symptoms, goals are to:
- Which is a tool to help patients control their treatment progress;
- A database for providing trustable/helpful symptoms/treatments information;
- Lightweight app into life and keep patients calm and comfortable.
User Research
Hearken
User interviews
I interviewed two patients from Baidu Tieba and WeChat, and they have different educational level and treatment attitudes.
Patient #1 Aged 31 • Highly educated • Regularly prescribed
- Trusted steroid-containing ointments, but worried about side effects;
- Know some self-care/treatment methods;
- Temperature and humidity sensitively.
Patient #2 Aged 54 • Secondary educated • Self-treatment
- Untrust steroid-containing ointments, taking TCMs;
- Eager to learn self-care/treatment methods;
- Foods (spicy/alcohol) intake sensitively.
Personas
After interviewing two patients, I can use those interviews recode and my life experiences to create personas, find pain points on patients.

Persona #1 for well treatments patient keeping health

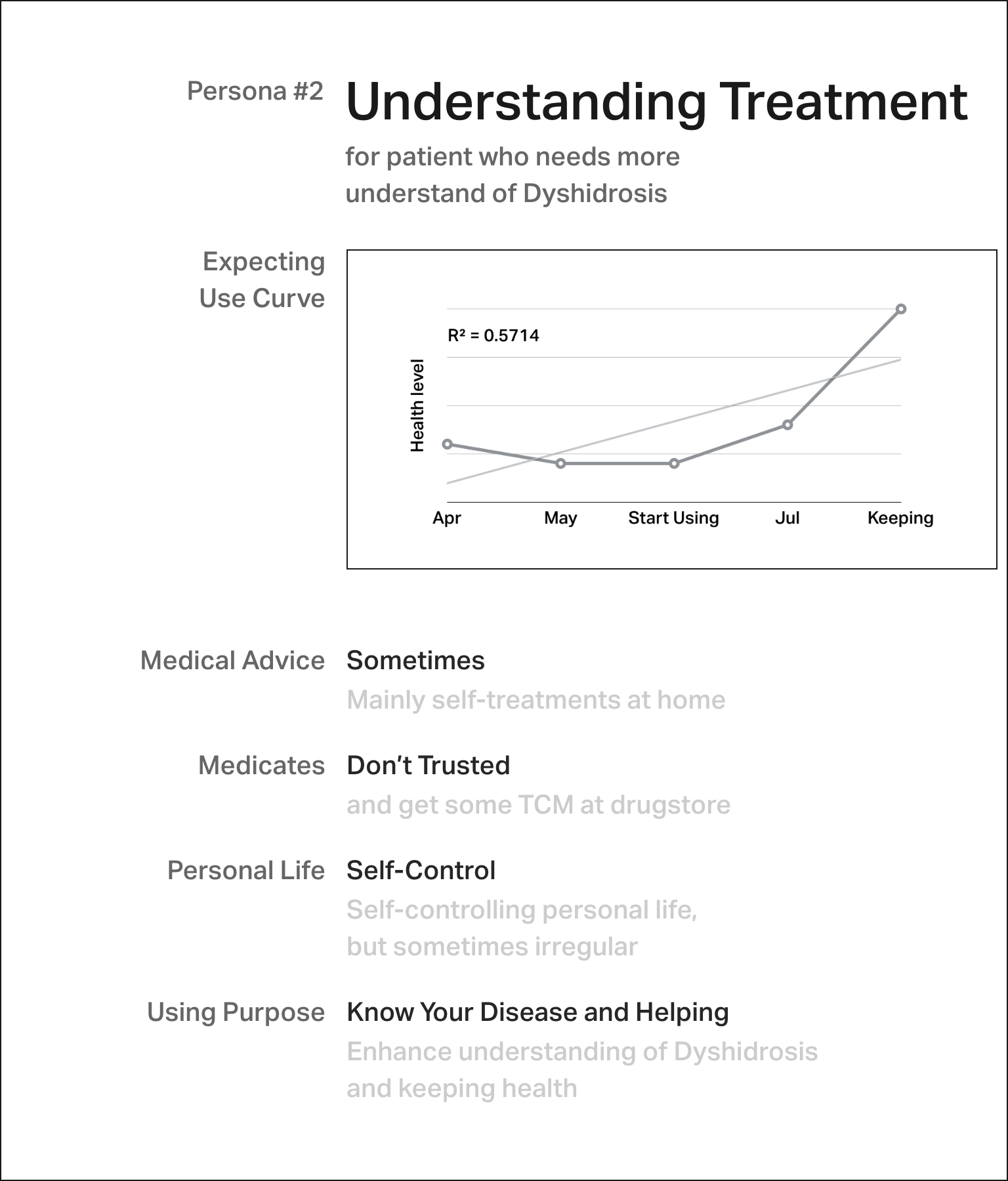
Persona #2 for the patient who needs more understanding of Dyshidrosis
Functions and Flow Design
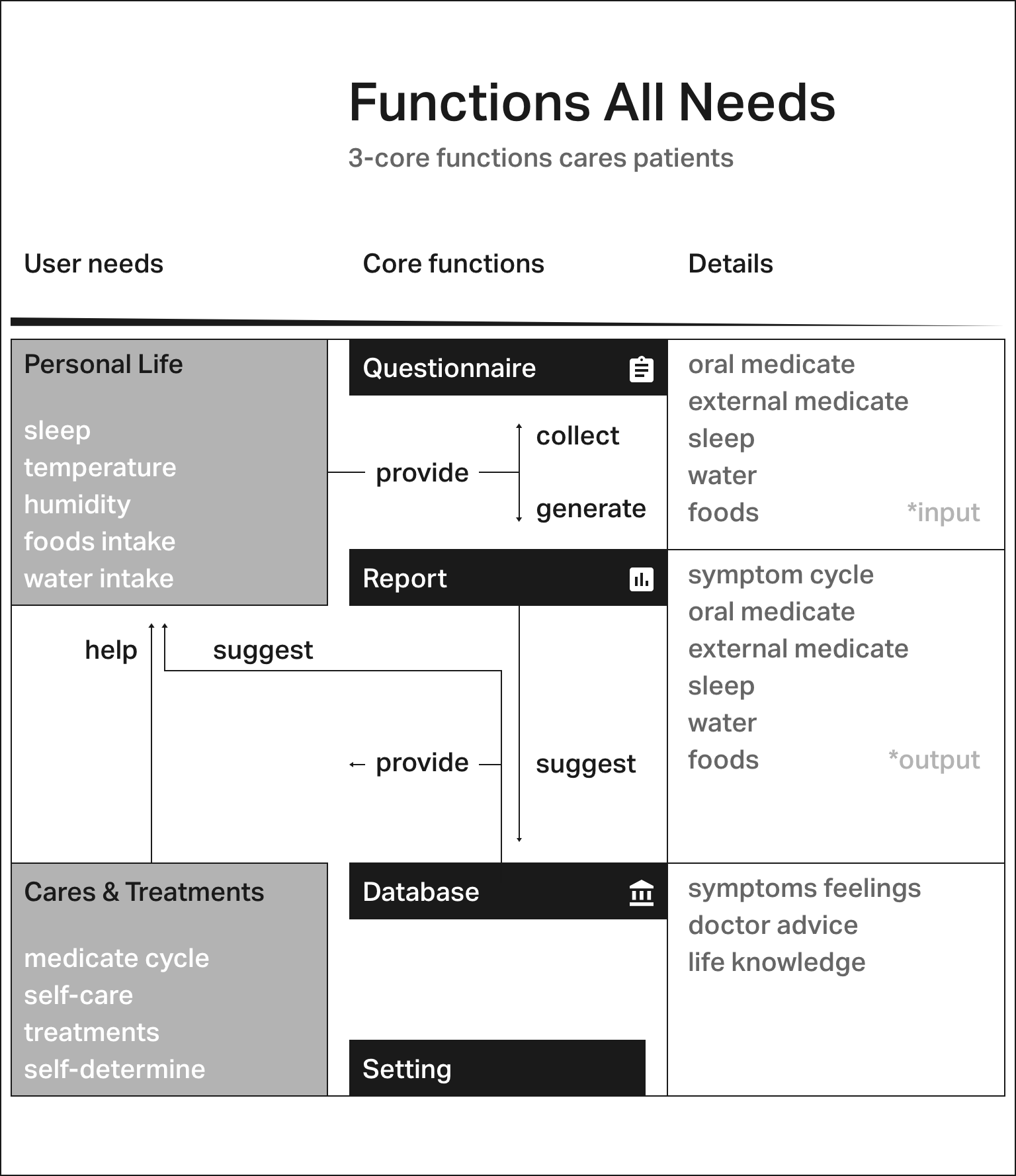
All Patients Needs
Core functions with patients needs

Table of core functions
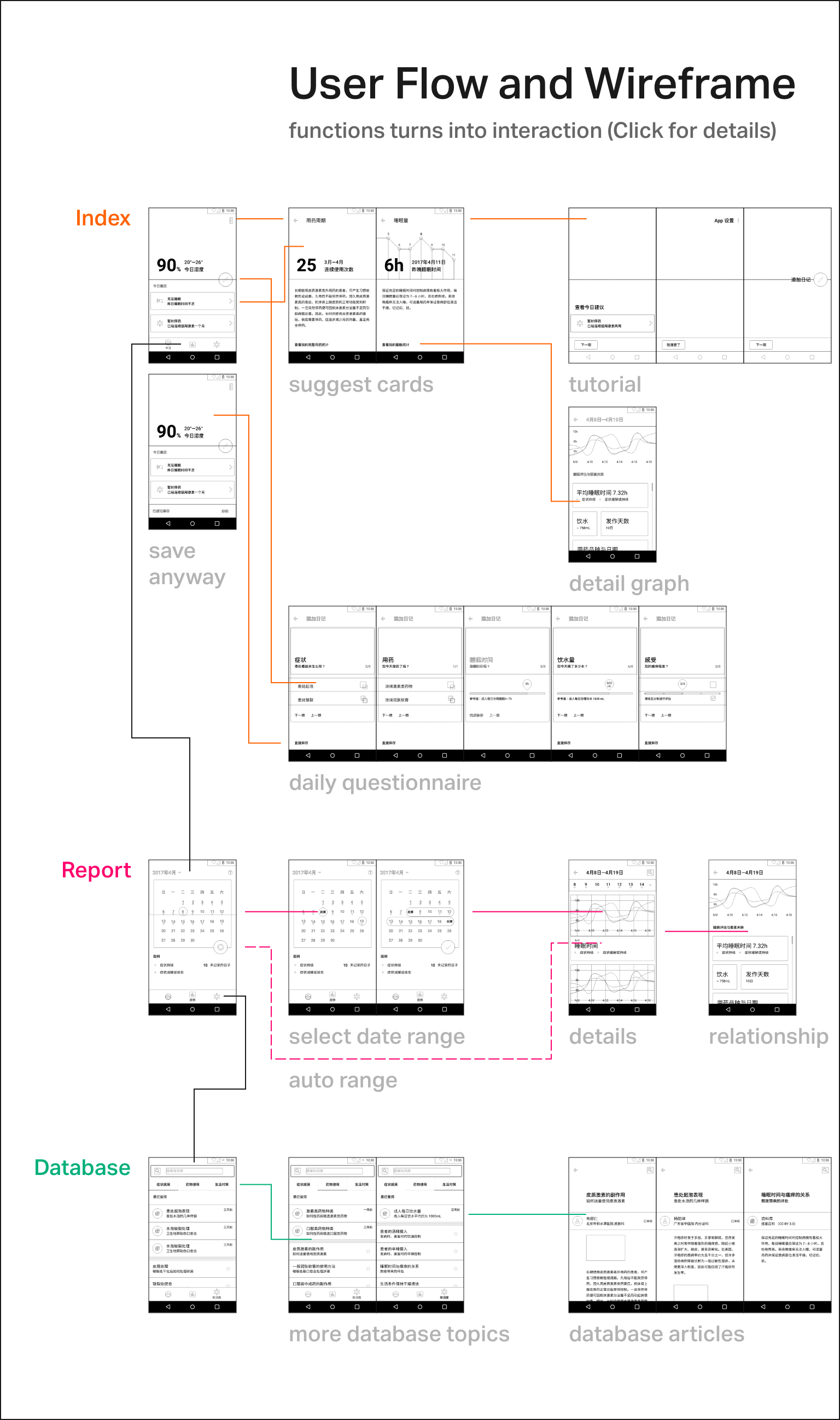
User flow
I spread out the core functions for next step's interface design,
here is the user flow.

Table of the wireframe
Interface Graphic
Calm Like An Iceberg
Pure Material Design icon design
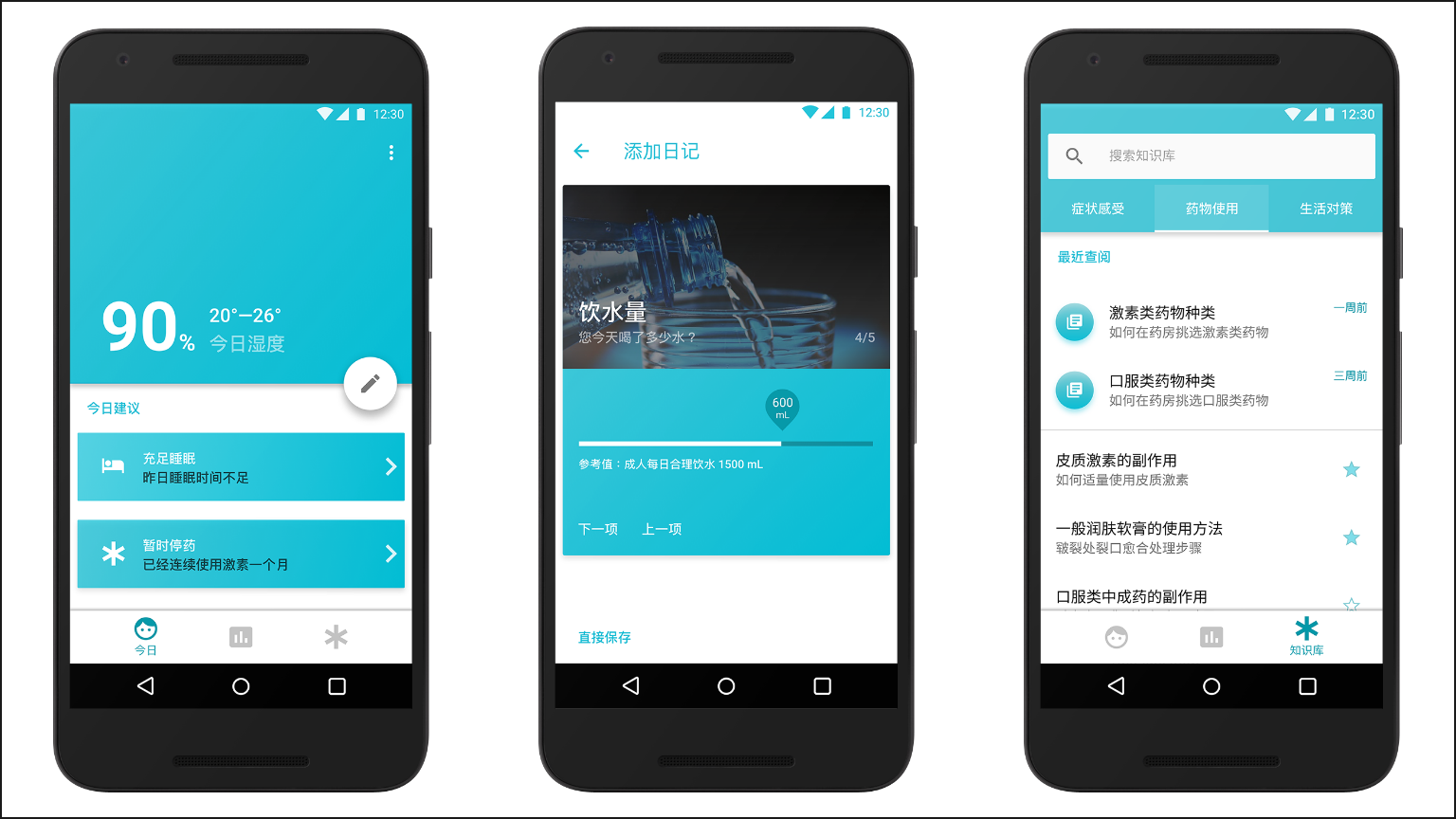
Medical mobile app with Material Design
I use Material Design (by 2016 version) to create icon and Android interface. As a mobile medical app, the interface's graphic should be keeping cautious, unified and clearly.

Mockup interfaces
- Card elements can be creating a clear view of dynamic information and updates;
- The Floating Action Button can make a primary function more primary function;
- The high contrast Backdrop visual can make title and main content more focusing.

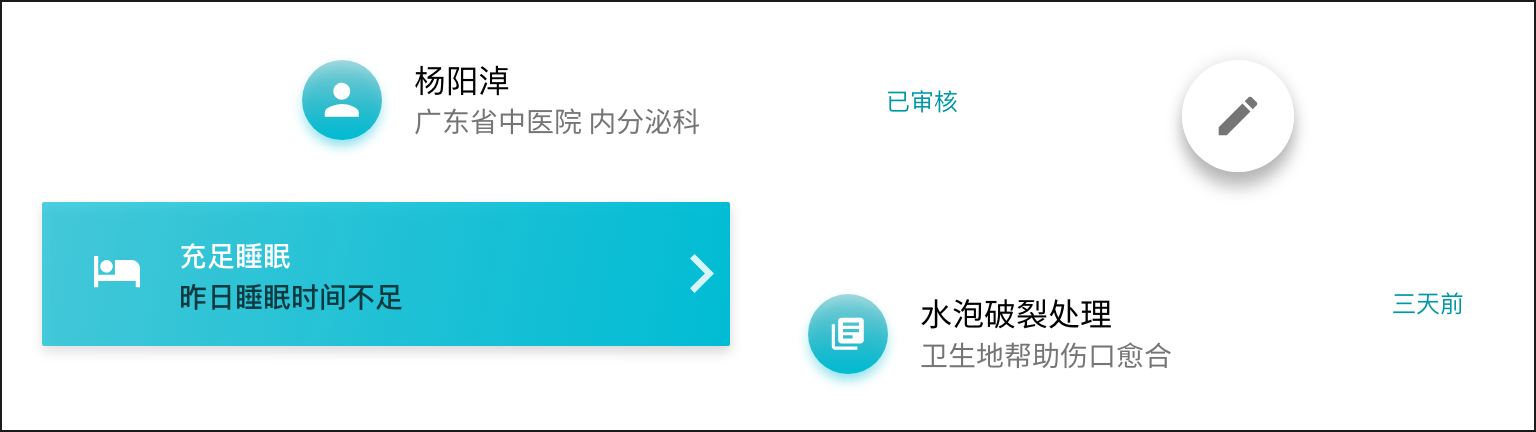
Interfaces elements
The Final
By Patient, For Patients
Product by listening patients voices
Focus on real needs functions
Help to fight disease
https://material.io/
https://www.aad.org/
