
Boldstorming, the cross mediums personal identity
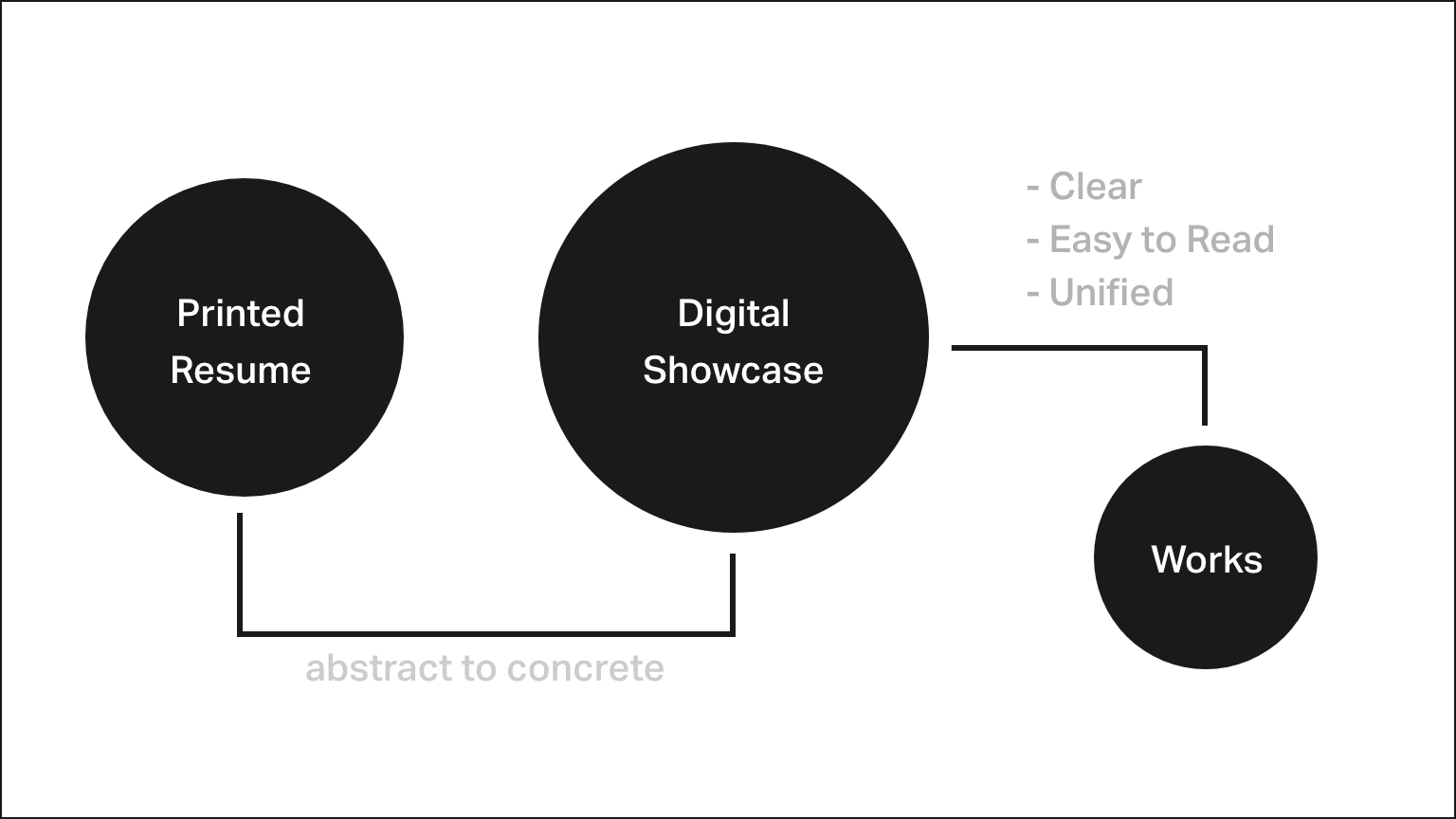
The Challenges
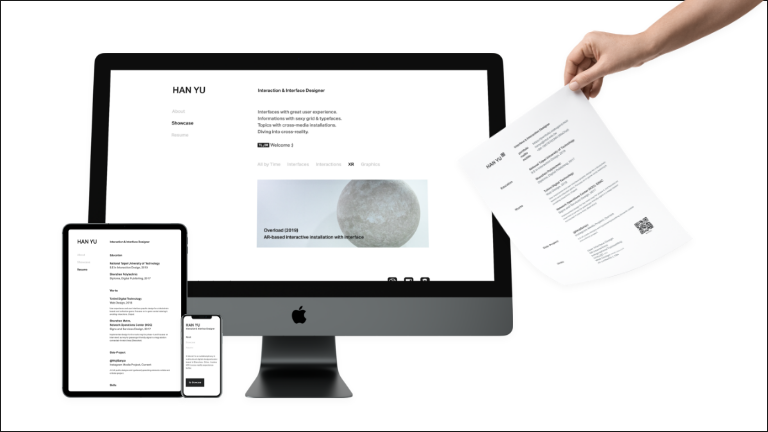
Muilt-Sizes Devices and Print

Product logic in Boldstorming
I need an elegant resume for seeking jobs, and a cross-device portfolio recodes/shows my design works anytime, anywhere.
To make this identity bold and bright, the challenges are:
- Easy to reading, seeking work and/or academic opportunities;
- Responsive web design with modern front-end technologies;
- Unifying graphics design crossing screen display and print.
My Role
Identity System
Cross-platform identity
Based on these challenges, I created a cross-platform identity for unified graphics and better readability.

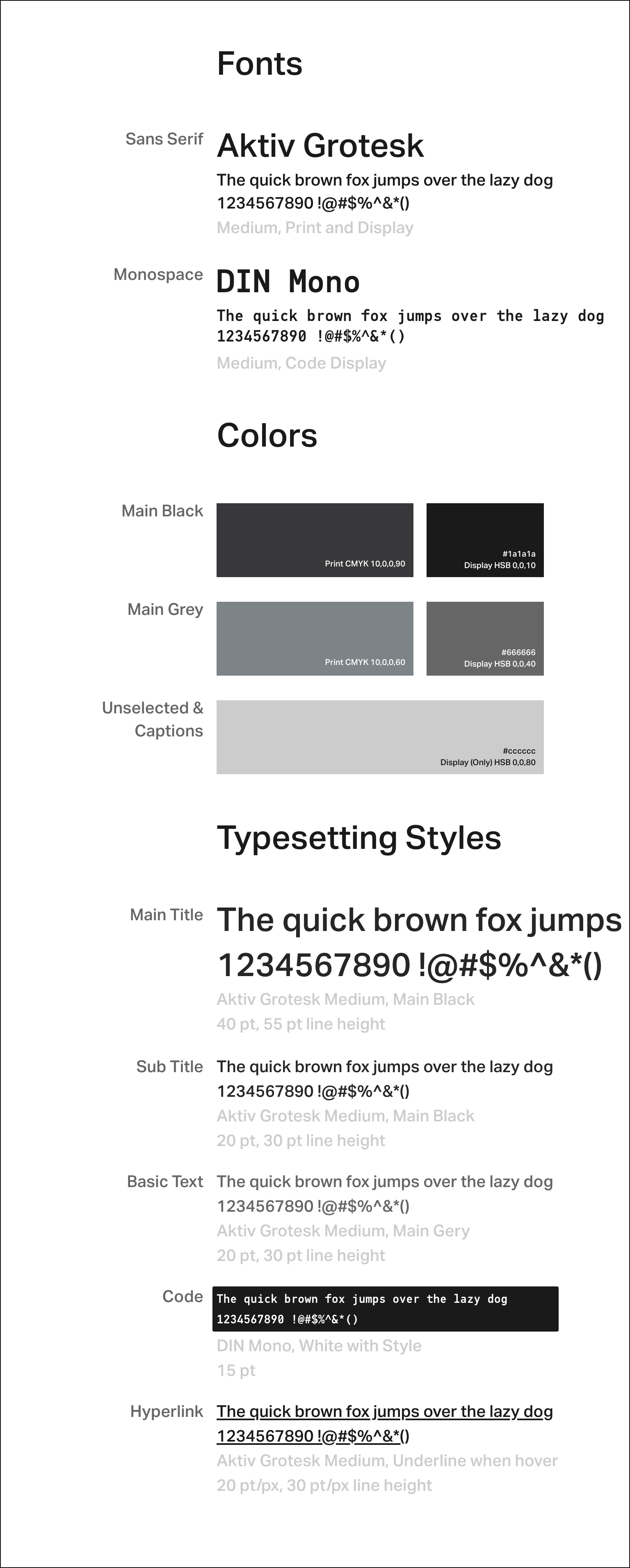
Fonts, colours and typesetting styles

Grid and interaction styles
Methods
Prepress and RWD Grids
Prepress colours "grey noise problem"
When printer printing 4-colours CMYK value, the K (grey) can not fill into whole print parts. So I need adding a little C (cyan/blue) value to print more smooth grey/black colour.
RWD site with bootstrap grid system
Rather than producing dozens of designs for every screen size, I created a prototype in Adobe Xd, and I wanted responsiveness to work: using Bootstrap's grid system and customise default 12-cols grid to 3-cols to fit print grid system.
sass can make css easy to read and set up some nesting structure/importing some variate for styles, just like normal programming languages.
The Final
Boom. This Site
zh/en resume with clear typesetting
RWD portfolio site for any screen sizes
Combined fonts, colours and grid system
https://material.io/design/motion/speed.html
https://getbootstrap.com/docs/4.3/layout/grid/
http://thinkingwithtype.com/text/#alignment
